"Prepare seus bonequinhos-palito, porque eles vão entrar em ação neste programa de animação."
Sabe quando perguntam para você se você sabe desenhar e você responde que só sabe fazer bonecos-palito? Com o Stykz você não pode dar nenhuma desculpa porque é exatamente isso que o programa faz. Crie as suas próprias animações em bonecos-palito de maneira extremamente fácil e depois saia mostrando para todo mundo que você é sim capaz.
PREPARANDO OS PALITINHOS
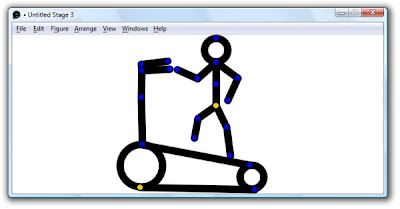
Ao clicar para iniciar uma nova animação, você já conta com um personagem-palitinho na tela. Se quiser adicionar mais um boneco ou objeto, vá ao menu "Figure." Lá você encontra opções para adicionar um ponto sozinho ("Single Node"), uma linha ("Single Line"), um quadrado ("Square"), um círculo ("Circle"), um boneco-palito normal ("Stykz Figure") e um segundo boneco-palito ("Pivot 2 Figure").
Cada elemento é dividido em vários pontos. São eles que controlam a estrutura de cada um dos objetos e personagens. Quando você clica em um dos pontos, segura o botão e arrasta para os lados, a linha inteira se mexe. É como se estivesse se movimentando. Se você arrastar o ponto amarelo, o objeto inteiro vai se movimentar de uma vez só.
Sabe quando perguntam para você se você sabe desenhar e você responde que só sabe fazer bonecos-palito? Com o Stykz você não pode dar nenhuma desculpa porque é exatamente isso que o programa faz. Crie as suas próprias animações em bonecos-palito de maneira extremamente fácil e depois saia mostrando para todo mundo que você é sim capaz.
PREPARANDO OS PALITINHOS
Ao clicar para iniciar uma nova animação, você já conta com um personagem-palitinho na tela. Se quiser adicionar mais um boneco ou objeto, vá ao menu "Figure." Lá você encontra opções para adicionar um ponto sozinho ("Single Node"), uma linha ("Single Line"), um quadrado ("Square"), um círculo ("Circle"), um boneco-palito normal ("Stykz Figure") e um segundo boneco-palito ("Pivot 2 Figure").
Cada elemento é dividido em vários pontos. São eles que controlam a estrutura de cada um dos objetos e personagens. Quando você clica em um dos pontos, segura o botão e arrasta para os lados, a linha inteira se mexe. É como se estivesse se movimentando. Se você arrastar o ponto amarelo, o objeto inteiro vai se movimentar de uma vez só.

Editando os palitos
Se você segurar CTRL e arrastar um dos pontos, ele esticará. Já para distorcer uma forma, segure CTRL + ALT e arraste um ponto. É claro que também é possível aumentar a quantidade de pontos em um objeto: basta segurar ALT e clicar no meio de uma das linhas. Para apagar o procedimento é o mesmo, é só segurar ALT e clicar no ponto.
Você também pode desenhar um elemento a partir do zero na tela. Para isso, clique com o botão direito, segure-o e depois arraste o botão esquerdo para o lado. Assim, será feita uma linha.

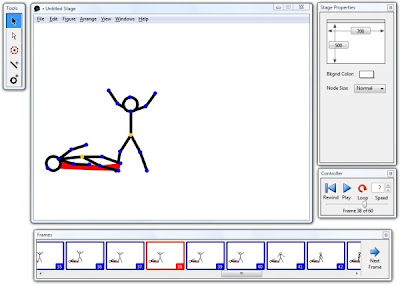
Várias ferramentas na janela "Tools" possibilitam também a edição dos elementos. A Flecha Preta (1) serve para selecionar vários elementos com uma caixa de seleção. Já a Flecha Branca (2) permite selecionar uma linha ou um ponto (é com ela que você edita os pontos arrastando-os pela tela).
Também há uma ferramenta de preenchimento poligonal (3): ao selecioná-la, vá clicando em vários pontos até fechar uma região, como em um jogo de ligar os pontinhos. Assim, você criará um preenchimento poligonal, uma área inteirinha com uma cor. Útil para constituir cenários.
A ferramenta para adicionar linha (4) serve para, literalmente, adicionar uma linha cada vez que você clicar em um ponto. E, a última, adicionar círculo (5), cria círculos ao clicar em um dos pontos.
Ao selecionar uma linha, a janela do lado direito se transformará em "Segment Properties". Nela você pode mudar uma linha para um círculo, escolher para deixá-la invisível ("Hidden)" e regular a altura, largura, ângulo e cor através de números e opções fixos.
É hora de gravar a animação
Agora que você já entendeu como funciona o “sistema” de animação dos palitos, é hora de botar a mão na massa para gravar a sua animação. Você notará uma janelinha chamada "Frames "na parte de baixo da tela. É onde ficarão todos os quadros da animação, pois ela deve ser feita quadro a quadro (como em desenhos antigos).
Funciona da seguinte maneira: prepare o seu boneco em uma posição e clique em "Next Frame". Feito isso, um novo quadro aparecerá. Edite o seu boneco de alguma maneira (que tenha a ver com a animação, claro), puxando e esticando e clique em "Next Frame" novamente. Em cada frame que você editar, uma espécie de sombra do quadro anterior aparece, para você se guiar no que foi feito antes.
 E, assim, basta ir mexendo o boneco, adicionando quadro, mexendo novamente e adicionando mais um frame, até concluir a sua animação. É trabalhoso, mas é assim que funciona uma animação de verdade.
E, assim, basta ir mexendo o boneco, adicionando quadro, mexendo novamente e adicionando mais um frame, até concluir a sua animação. É trabalhoso, mas é assim que funciona uma animação de verdade. Em "Controller" você deve regular a velocidade da animação em "Speed" (isso é importante, para não deixar muito rápido). Quanto maior o número, mais devagar os quadros passarão. Marque a opção "Loop" caso queira que a animação comece de novo cada vez que terminar. Quando quiser ver como está ficando, clique em "Play".
Salvando o seu “desenho animado”
Você pode salvar o projeto para editá-lo depois em File > Save ou Save As. Para exportar somente o quadro atual, vá em "Export Frame". Já para exportar todo o seu trabalho, em uma animação de verdade, utilize a opção "Export Animation". Você poderá salvar em MOV ou GIF animado ("Animated GIF").


0 comentários:
Postar um comentário